
There are two ways to extend or customize OOTB functionality in AEM.
Content
- What is Overlay in AEM?
- What is Override in AEM?
- What is the difference between overlay and override in AEM?
- Resource Merger in AEM.
- How to overlay a component using sling resource merger?
1. What is Overlay in AEM?
Creating a custom component by copying a component from /libs/… folder to /apps/… folder and modifying it based on the need is called overlay in AEM.
And you can apply your own definitions (like change title, group, business logic, functionalities, etc.) on the newly copied components under /apps/…
As per the default, OSGI preferences AEM uses a search path to find a resource, searching first the /apps/ branch and then the /libs/ branch so your newly copied components under /apps/ get priority over the /libs/.
But you can change this preference any time from Felix console by modifying Apache Sling Resource Resolver Factory configuration(not recommended). Overlay works on the principle of search path.
Example:
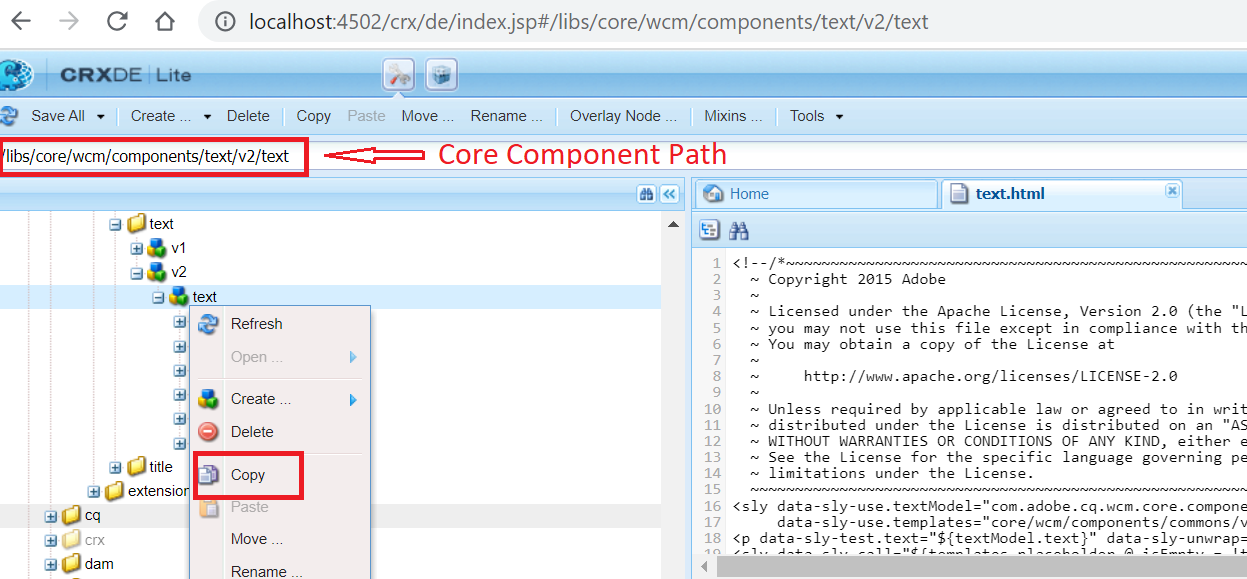
Suppose we want to overlay the “Text ” component.
- Copy the text component from the /libs/… folder.

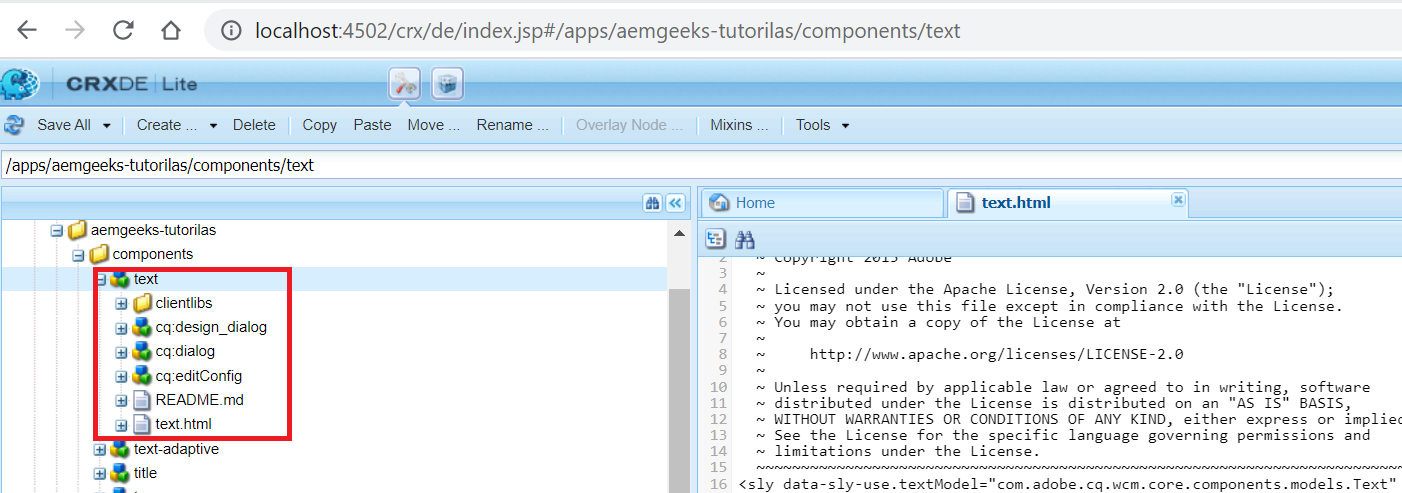
- Paste the component under /apps/<your_project_folder>/components

- Now you can customize the core component, like updating the title, group, and dialogue, and edit the HTML/sightly file based on your requirement.
2. What is Override in AEM?
Creating a custom component manually by creating all necessary nodes and setting the value of sling:superResourceType property to that component will inherit all the features from the /libs/… component, even after the upgrade of the AEM version, you still inherit the features of the base component.
Here we can use the sling:superResourceType for any component that you want to inherit functionality (for example from projectA component to ProjectB etc., not only restricted to libs).
Example:
Suppose we want to override the “Text ” component.
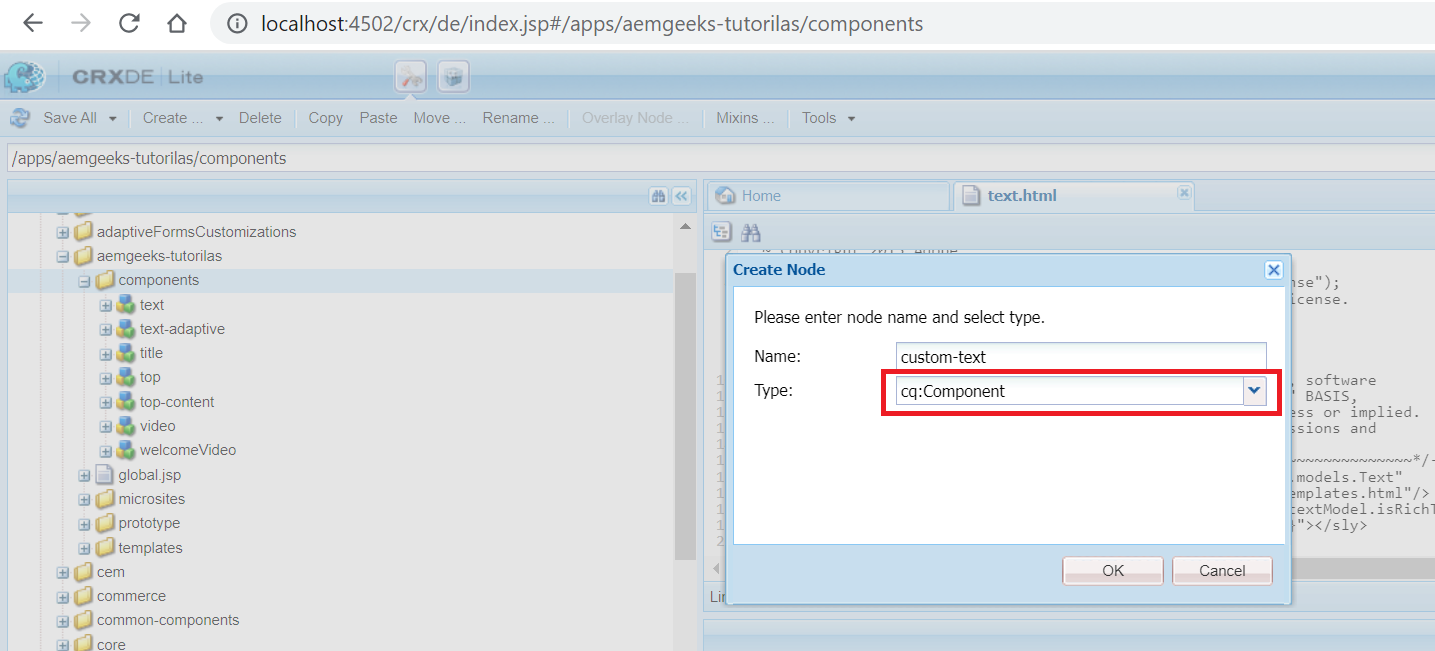
- Create a node under /apps/<your_project_folder>/components.
- fill the name field with your custom component name and type should be cq:Component

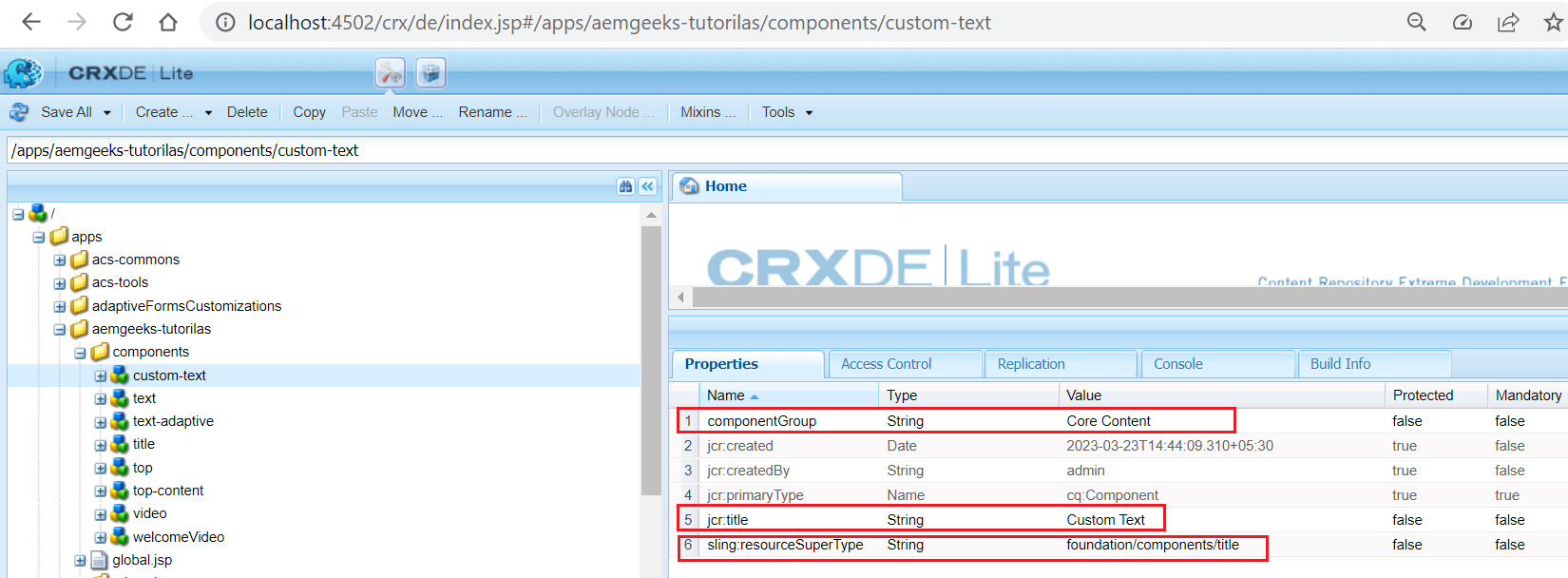
- Now add jcr:title and componentGroup in the properties to make your component discoverable.

- And add properties sling:resourceSuperType to the key and value shoup refer your core component from where, you want to inherit the component.
3. What is the difference between overlay and override in AEM?
Override is a process of creating a new version of an existing component and replacing the default version with the customized version. It allows you to inherit component properties by using sling:resourceSuperType property. And Overlay is a process to modify the behavior of default components and templates without changing the original version. You create a new file with the same name and file path in a different location and make your modifications there. This allows you to change the component or template without affecting the original(core) version.
4. Resource Merger in AEM
Sling resource merger in aem provide us the flexibility to have merged view of multiple other resources. The exact merging mechanism will depends on the resource picker implementation that we are using for our component (i.e. Overlay or Override). It is a part of sling framework and is available under Felix console by name (org.apache.sling.resourcemerger).
You can visit Sling Resource Merger to understand the Resource Merger bundle concept Thoroughly.
By using Sling Resource Merger we can achieve:
- Remove existing resources/properties from the underlying resources.
- Modify existing properties/child resources of the underlying resources.
- Add new properties/child resources.
The resource merger provides the following properties to achieve the above
- sling:hideProperties (String or String[]): Specifies the property, or list of properties, to hide.The wildcard * hides all.
- sling:hideResource (Boolean): Indicates whether the resources should be completely hidden, including its children.
- sling:hideChildren (String or String[]): Contains the child node, or list of child nodes, to hide. The properties of the node will be maintained. The wildcard * hides all.
- sling:orderBefore (String): Contains the name of the sibling node that the current node should be positioned in front of.
AEM default installation you will have this bundle available the same can be verified from your Felix console with bundle symbolic name org.apache.sling.resourcemerger.
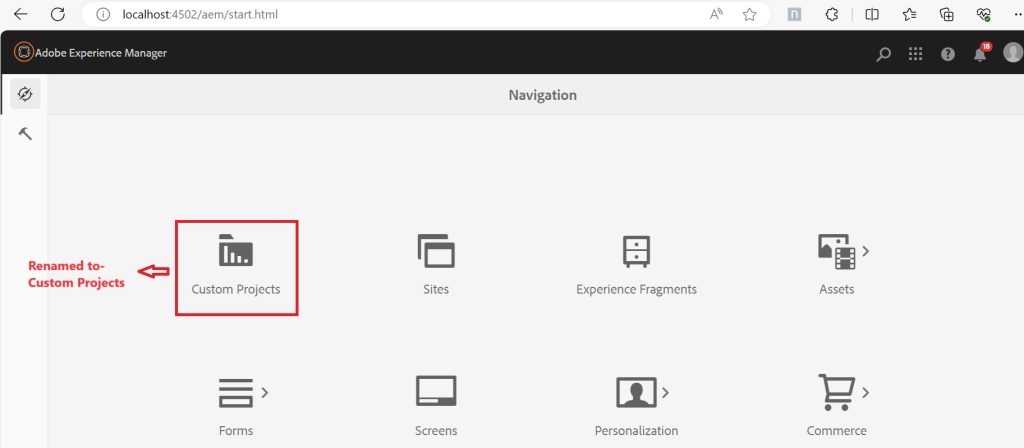
5. How to overlay a component using sling resource merger?
Here we are going to see how to overlay a component using sling resource merger in aem.
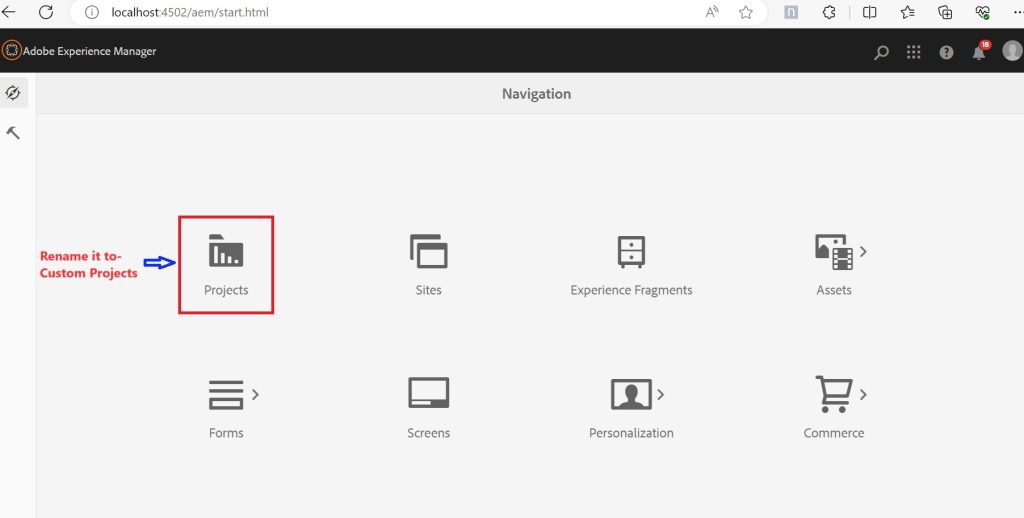
Example: Suppose we want to change the title of Projects
For this we have to overlay the Project related node “jcr:title” value which is under /libs/ to /apps.

- Login to Crxde.
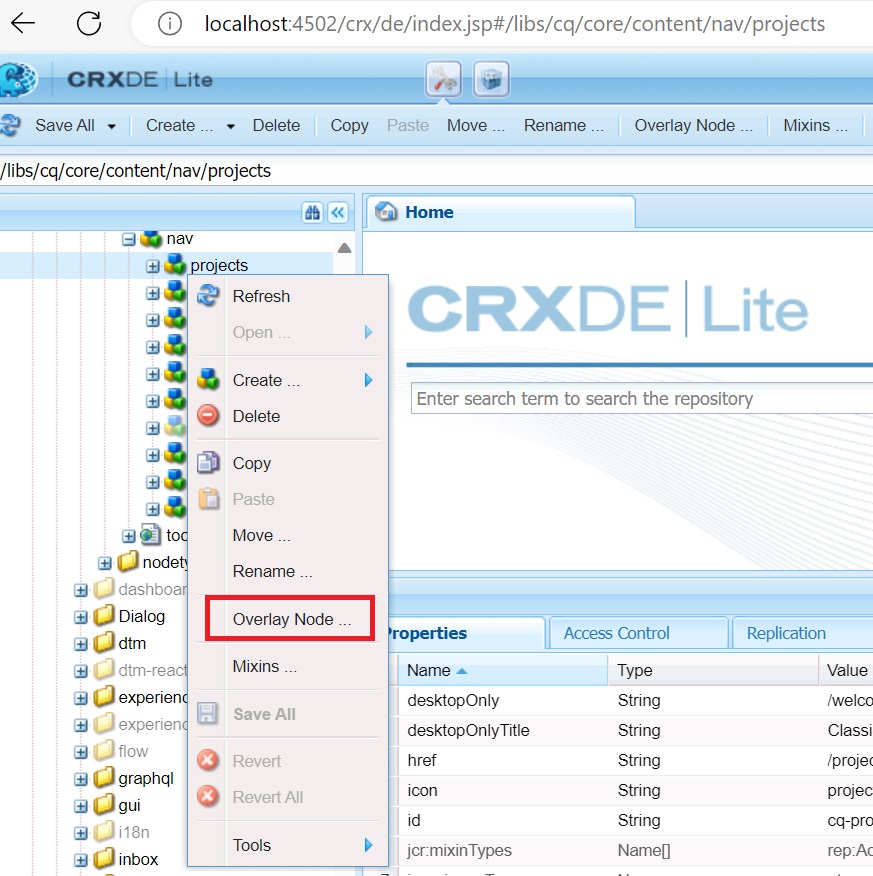
- Go to /libs/cq/core/content/nav/projects.
- Right click on Projects Node.
- Select Overlay Node.

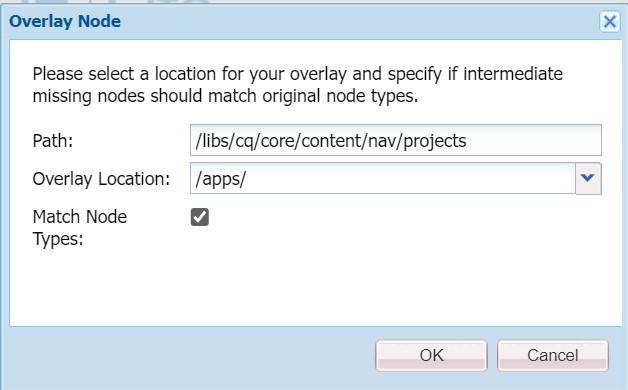
- For safer side always select Match Node Types.

- Click Ok.
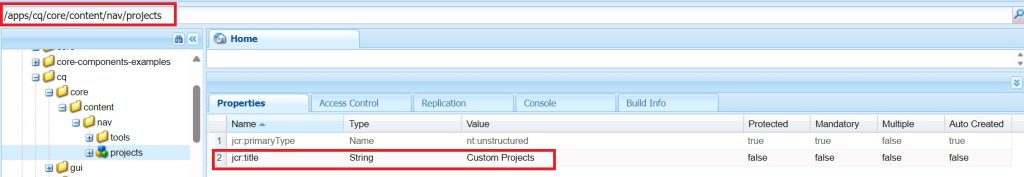
- Go to /apps/cq/core/content/nav/projects
- Select project node and add below property
- Name – jcr:title
- type – String
- Value – Custom Projects

- Save the properties by clicking SaveAll.
- Now go to http://localhost:4502/projects.html/content/projects

Congratulations You have used Sling Resource Merger!
Note: This is a very basic example of Sling resource merger. Some times it might happen that after overlaying the node changes are not working. Means if you change in libs, changes are working but not from apps. That means sling resource merger is not working correctly.
In such chance you might need to add url = url.replace(“/libs/”,”/mnt/overlay/”); to tell sling explicitly to merge resource.
AEM Developer
Thanks! Superb explanation of the Overlay and Override concept as well as Sling Resource merger.