
A component as it’s name suggests a reusable entity that can be used anywhere on our website. As per our requirement, we can configure the same component differently on different pages (different looks with the same feel). A typical AEM page is built of many such components.
Introduction:
Components are the building blocks of pages. A component usually contains a JSP or HTML file that contains the HTML markup and maybe some business logic for that component.
Sightly is introduced with the release of the AEM 6.0 version, to make component development a job of UI developers from Java developers. AEM insured that components written in Sightly are compatible with components written in JSP so that both types of components get supported with AEM 6.x versions. The focus of this tutorial is to learn how to create the Sightly component in AEM (Adobe Experience Manager).
Steps to create a component in Sightly:
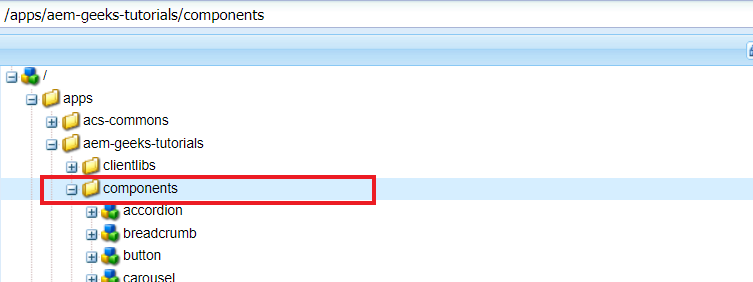
1. Open CRXDE and move to your project under /apps
e.g /apps/<your-project>/components/
2. Right-Click on the folder, then Create…, then Create Node…
Type your component name and in the Type field select/type “cq:Component”
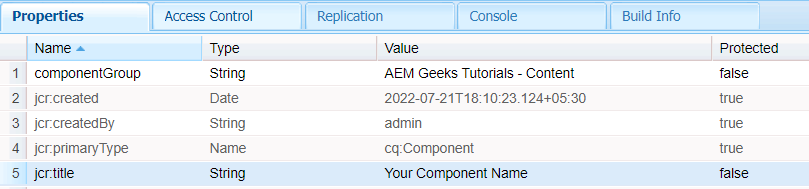
3. Select the node and add the below properties
4. Create an HTML file under component (here is mycomponent)
e.g. mycomponent.html
and paste the below code
<html>
<head><title>Welcome to AEM Tutorials </title></head>
<body>
<h2>Here is the Text</h2>
You Have Typed: ${properties.text}
</body>
</html>5. Now we have to create a dialog under the component
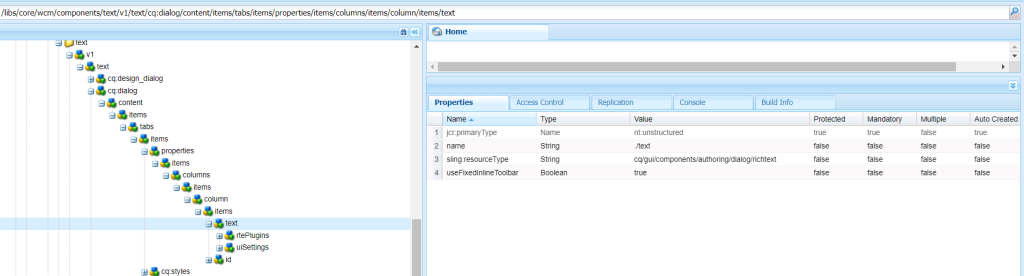
For this, you can copy the cq:dialog from the OOTB component
path: /libs/core/wcm/components/text/v1/text/cq:dialog

In the properties, you can see the name is ./text, and we are using the same name in the HTML file ${properties.text} as it is referring to the same text.
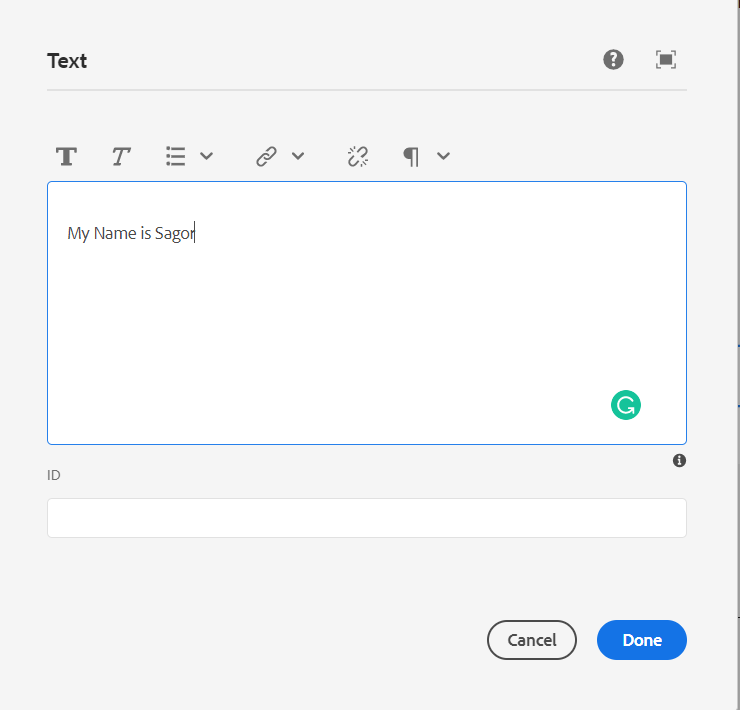
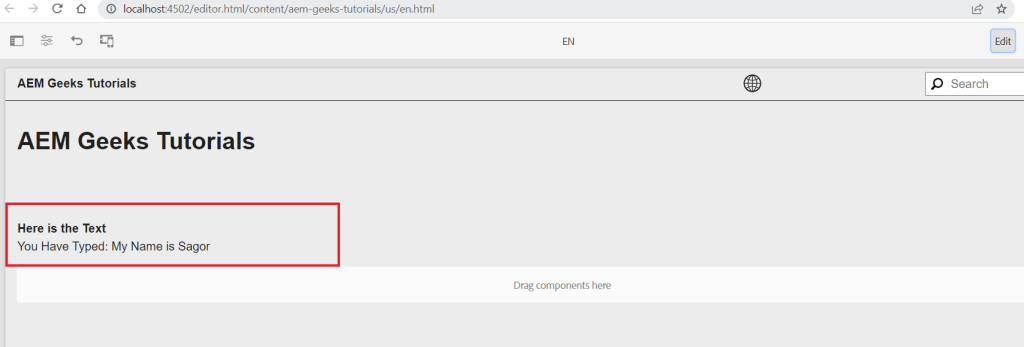
Now author the component to any page and double click on the component (to author) and type any text and click on the Done button.

And you can see the same text on your page

Congratulations!! you have created your first AEM Component which displays the text you type.
After that, you can use REPO TOOL to get all the changes in your local/codebase. Click here for more details about the REPO TOOL.
Happy Coding!
AEM Developer
Thank You
This approach seems much more straight forward in comparison to Sling model approach — what is the benefit of the Java implementation approach in comparison to this?